Around the Office is a weekly group blog that shows what the OnlineFriendly.biz team and Kobayashi Online have found interesting, funny, poignant, or otherwise notable over the past week.
Daveed has been intrigued by a Google blog post on the apparently “hostile, organized campaign against Android” by a coalition including Microsoft, Oracle, Apple and others. But this battle is not being played out in the market, but rather in the courtroom in the form of “bogus” patent claims. Android competitors have attempted to impose licensing fees on Android devices that make it more expensive for phone manufacturers.
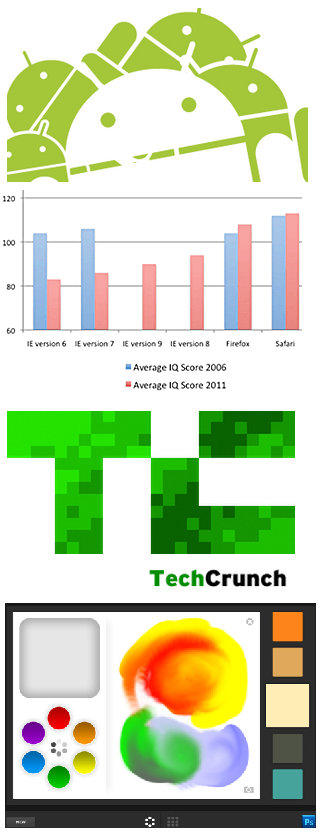
Eva was suspicious of the news that Internet Explorer users are less bright than users of other Web browsers. Indeed, the “study” turned out to be a prank. Nonetheless, tech blogs were quick to report the study, and many Web developers were willing to believe that those using older versions of IE many have lower IQ’s. While it may be frustrating to design websites that work with different browsers (even IE 6), it’s something we have to live with, and it’s wrong to ridicule users for the software they use… publicly.
While not everyone liked its 8-bit redesign, popular tech blog techcrunch.com impressed Brent with its top banner that remains in view as you scroll down the page. This is a great example of a Web design element that saves space and keeps navigation elements ever-present. A tutorial on CSS positioning from w3schools.com, will help you add this type of navigation to your website using absolute positioning.
David has been using Adobe’s new iPad apps to take Photoshop wherever he goes. The digital equivalent of an artist’s palette, Adobe Color Lava lets you mix colors using your fingertips to create custom swatches and five-swatch themes. He used this app to create a custom swatch inspired by Toronto, which includes colours such as the weathered blue of the Blue Jays’ logo at the Rogers Centre, the orange of Dupont subway station, and the off-white of the McLaughlin Planetarium at dusk.