A great webpage is more than just the product of good code. Think back to the last time you navigated a website and found the information, product or service you were looking for.
[Updated January 2018]
If this was a positive experience, chances are that a lot of thought went into creating a site that looks good and provides you with what you want in the simplest way. This type of site uses design, layout, and functionality to create an effective user experience.
The approach Kobayashi + Zeitguys takes is a thoughtful one, ensuring that before any design starts, we fully explore and understand what users need (User Experience, or UX) and what structure will best support those objectives (Information Architecture, or IA).
In this post, we examine these three basic building blocks and how they impact the way a site operates.
1. Design is a visual interpretation of your brand and marketing.
Good design welcomes viewers to engage personally, which will hopefully create a memorable and unique experience. Building this relevant connection, Florida-based graphic designer Brandon Moore explains, involves expressing your personality, culture, and history. Generally speaking, personality is the impression of one’s character left on others, culture your unique set of methods, values, traditions, and beliefs; and history is the story of how you came to be.
Design example: The New York Times incorporates its personality, culture and history into its various online personae. The website uses a masthead that’s nearly indistinguishable from the one the paper has used since 1860. It even uses Typekit to bring its renowned newspaper typefaces, Cheltenham and Franklin, to the Web. These design decisions and many others help remind New York Times readers of the paper’s tradition and what it stands for.

In a blog post that rallies against the lack of individuality in Web design, designer Jason Gross emphasizes the importance of personality, rather than following a design trend or opting for some generic graphic. He uses the example of a coffee shop, where an unusual wallpaper or floor tiling could be used for a pattern in the website design. It may take some creative thinking, but there are ways to incorporate your identity into your site.
2. Layout is the method you use to present content to visitors.
The goal of layout is to find the best way to arrange a webpage’s content. This involves many decisions such as the position and size of important elements, the use of whitespace, and the underlying grid structure.
Whatever the site looks like, however, the architecture should be structured around achieving business goals. This often means providing visitors an intuitive path to information about your products or services, become customers, or meet another goal, depending on your company. Good layout helps make it easier for visitors to decide what actions they want to take.
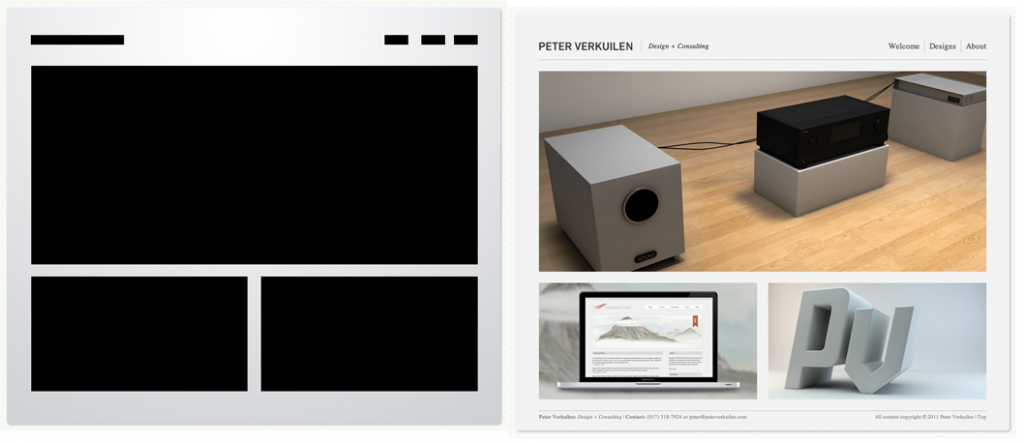
Layout example: Design Shack came up with 10 website layout examples including the simple layout known as “Three Boxes”. This layout features one main area (or box) and two smaller ones which can be filled with graphics and text, or even a carousel showcasing various content. This all helps visitors decide on what to action to take next.

3. Functionality is the behaviour of your page.
Functionality is about how your website works and responds to the actions taken by visitors. This can include links, vertical and horizontal scrolling, or something a bit more complex like a menu that expands when clicked to show sub-menus.
In his “non-technical introduction” to website creation, Vince Barnes notes that it’s easy to go overboard with useless interactive elements, so it’s important to ask: does the interaction help the site fulfill its purpose? Before adding a new function to your page, it is important to consider if your webpage would work better without it.
A user experience should be beautiful but also functional. Apple’s sleek and minimalist iPhone 3GS, for instance, was among The New York Times’ top design of the 2000s, but also packs more computing power than NASA when it first launched a satellite in 1958. Furthermore, it makes this tremendous computing power easy to harness for everyday tasks. Functional design means making things simple for the end user.
Design, layout, and functionality don’t exist in a vacuum
There is a lot of overlap between the three basic elements, and cooperation between them which helps deliver better user experiences.
Responsive design, for instance, combines layout and functionality so that a site’s layout changes depending on the size of the browser window, which is especially important in our era where people access websites on anything from large desktop monitors to tiny mobile phone displays.
Layout and design are also extremely complementary in attracting visitor attention. You can draw visitors to a particular element on the page using positioning, as well as graphic elements like photos and videos.
The junction of functionality and design is found in navigation menus, content carousels, tag clouds, and in many of the other parts that make up the user interface. ReadWriteWeb’s Chris Cameron wrote that the “sweet spot” of user interfaces is one which is “aesthetically refined”, and that helps users find what they’re looking for. Good design can oftentimes add elegance and simplicity to functionality.
A good Web designer is able to combine design, layout, and functionality to deliver an amazing user experience. Do yourself a favour and take a look at each element of your own website, and decide if it can be better.
Need help putting design, layout, and functionality to work on your website? Kobayashi Online is a digital marketing agency that helps create unique user experiences.